SSHポートフォワーディングとは?
概要
SSHポートフォワーディングは、リモートサーバーの特定のポートをローカルPCに転送する技術です。これにより、リモートサーバー上のサービスに対して、ローカルPCから直接アクセスできるようになります。例えばリモートサーバーに立てたDBサーバーに対してSSH経由でアクセスすることが可能になります。
その他のメリットとして、SSH経由でデータ通信を行うためセキュアなデータ転送が可能だったり、アクセスをSSHに絞ることができるのでネットワークの設定をシンプルに保つことができます。その裏返しにはなりますが、デメリットとしてはSSH経由でリモートサーバーに侵入されてしまうといろいろなサービスが操作されてしまう可能性があるため、秘密鍵・公開鍵の管理や認証はしっかり行う必要があります。
Cloud9ポートフォワーディングするメリット
Cloud9はAWSが提供するオンラインIDEサービスです。また実行環境として裏ではEC2が動いているため、AWS CLIが利用できるなど簡単に開発環境を構築でき、AWSサービスとの連携も簡単に行える便利なサービスとなっています。一方でCloud9の制約も存在します。
Cloud9における開発の制約の1つは、プレビューが1つしかできないということです。ポートは8080、8081、8082が利用できますが、デフォルトではこれらのポートを利用してプレビューを1つだけしか起動できないのです。詳細は公式ドキュメントにも記載がありますので、お時間のある方は確認してみてください。プレビューが1つしか起動できないと、例えばDjangoで表示を利用しながらpgadminでDBの値を変えるといった2つ以上のwebアプリを利用する開発が難しくなってしまいます。ただこの問題はDockerコンテナでポートを調節をすることで解決することができます。
またCloud9の別の制約としてIDE機能がやや貧弱であることが挙げられます。Cloud9はオンラインIDEとしては優秀ですが、VS codeなど既に普及しているエディタやIDEと比べると拡張プラグインがないなど柔軟性にかける部分があります。普段VS codeで開発している方はVS codeを使いたいですよね。
そこでローカルPCのVS codeからCloud9上のコンテナにポートフォワーディングすることで複数プレビュー+使い慣れたIDEでの開発を実現することができます。例えばローカルPCのブラウザでlocalhost:80にアクセスするとCloud9(正確にはCloud9と接続しているEC2)のDjangoで開発したwebアプリを、localhost:1025にアクセスするとpgadminの管理画面を表示することができます。加えて、IDEの操作はVS codeが利用できるので開発効率を維持することができます。
本記事ではローカルPCからCloud9にポートフォワーディングしブラウザでコンテナサービスにアクセスする方法を解説していきます。VS codeからSSH接続する方法は別記事で解説したいと思います。
EC2へのポートフォワーディング
前提
Cloud9(OSはubuntu 22.04 LTS、インスタンスタイプはt2.micro、dockerがインストール済)
Windows10(OpenSSHクライアントをインストールしていない場合はこちら)
パスワード認証の許可
今回は鍵認証ではなくパスワード認証の設定を行います。下記を参考にsshd_configの設定変更とubuntuのルートユーザーパスワード設定を行います。もし上記で接続できない場合はセキュリティグループで22番ポートが解放されているか確認してください。
Cloud9はデフォルトでルートのパスワードが設定されていないためパスワード設定をしていますが、お使いのリモートサーバーで既に設定されている場合は必要ありません。また今回は検証なのでルートユーザーでログインしていますが、本来はログイン用ユーザーを作成してリモート接続してください。
# sshd_configの編集
sudo vi /etc/ssh/sshd_config
PasswordAuthentication yes
KbdInteractiveAuthentication yes
# サービス再起動
sudo systemctl restart sshd
# rootのパスワード設定(任意)
sudo passwd ubuntuクライアントPCからSSH接続
クライアントPCからssh (username)@(ip-address)コマンドでリモート接続をします。途中でパスワード入力を求められますので設定済みのパスワードを入力してEnterを押すと3行目のようにプロンプトが変化すると思います。念のためlsコマンドやtreeコマンドでフォルダ構成を確認しましょう。
ssh ubuntu@*.*.*.*
Password: <-入力が見えません
:~ $ ls
environment node_modules package-lock.json package.jsonCloud9の準備
Cloud9でubuntuのEC2を起動し、1~6行目のコマンドを実行してのenvironment直下に12~15行目のようなディレクトリ構造を作成してください。なおdocker-compose.ymlとindex.htmlは下記の内容をコピペしてください。
mkdir docker
cd docker
touch docker-compose.yml
mkdir html
cd html
touch index.html
# ディレクトリ構造
tree
.
├── README
└── docker
├── docker-compose.yml
└── html
└── index.htmldocker-compose.ymlの簡単な説明をします。このファイルではpostgresql、pgadmin、nginxの3つのコンテナの設定を行っています。ここで注目していただきたいのは19行目と25行目です。これは”cloud9のローカルポート:コンテナのポート”を表しています。
# docker-compose.yml
services:
db:
image: postgres:14.2
environment:
POSTGRES_DB: testdb
POSTGRES_USER: testuser
POSTGRES_PASSWORD: testpass
volumes:
- db-data:/var/lib/postgresql/data
pgadmin4:
image: dpage/pgadmin4:6.9
depends_on:
- db
environment:
PGADMIN_DEFAULT_EMAIL: sample@sample.co.jp
PGADMIN_DEFAULT_PASSWORD: samplepass
ports:
- "10081:80"
volumes:
- pgadmin4-data:/var/lib/pgadmin
nginx:
image: nginx:1.22
ports:
- "10082:80"
volumes:
- ./html:/usr/share/nginx/html
volumes:
db-data:
pgadmin4-data:
# index.html
<h1>nginx in docker</h1>コンテナの起動
dockerディレクトリに移動し、2行目のコマンドを実行します。これでローカルから接続するコンテナの準備が完了しました!
cd docker
docker compose upコマンドプロンプトからSSH接続確立
下記のコマンドを実行してSSH接続を確立します。ここでローカルポートは任意のポート番号と、リモートポートは10081(pgadmin)か10082(nginx)を指定してください。また接続が確立したコマンドプロンプトは閉じないでくださいね。
ssh -L [ローカルポート]:[リモートホスト]:[リモートポート] [ユーザー名]@[リモートサーバー]
ssh -L 10081:localhost:10081 ubuntu@*.*.*.*
ssh -L 10082:localhost:10082 ubuntu@*.*.*.*ブラウザからアクセス
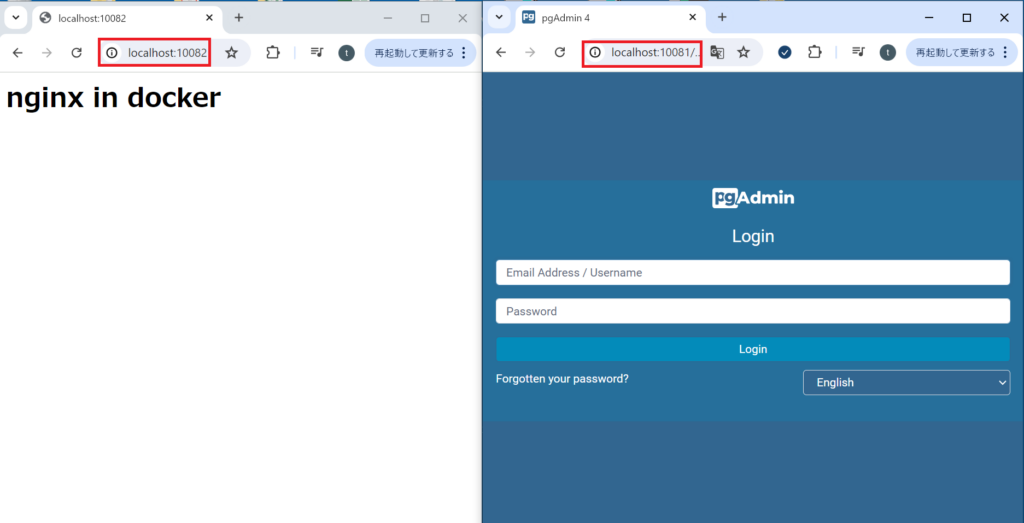
最後にブラウザからアクセスします。下記のいずれかをURLバーに入力しEnterを押下すると10081ポートではpgadminが、10082ポートではnginxのindex.htmlが表示されると思います。これで複数のブラウザからサービスに接続できることが確認できましたね。あとはVS codeからもSSH接続をすればVS codeで開発をしながらwebアプリ(nginx)やDBの状況確認(pgadmin)を気軽に実施することができます。
localhost:10081
localhost:10082
まとめ
本記事ではSSHポートフォワーディングの方法を解説しました。ここまで環境構築をしないことがほとんどかもしれませんが、職場の開発環境次第では今回説明した方法でCloud9とVS codeをSSHで連携して開発効率向上にトライしてみてくださいね!